Cómo hacer ilustraciones y animaciones para mejorar las presentaciones.
Francisco
Periodoncista

Table of Contents
Muchas veces, después de dar una clase o una charla en algún curso o en un congreso me realizan preguntas no relacionadas con el tema odontológico.
Casi siempre las preguntas son “¿Cómo haces esas animaciones?” O bien “¿Qué empresa te las hace?”.
Lo cierto es que las hago yo y a base de ir aprendiendo algunos softwares de diseño e edición, puedo ahora tirar de mi carpeta de “Animaciones para presentaciones” que cuenta ya con más de 70 videos y mas de 300 ilustraciones.
Esta biblioteca me ha permitido publicar más de 7 eBooks e iBooks que se encuentran en la librería de Periospot. También son de gran ayuda a la hora de escribir artículos de todo tipo.
Esto me permite afrontar muchas presentaciones sin problema de encontrar contenido.
La idea de este artículo es poder enseñar lo básico para que vosotros también podáis empezar a hacer vuestras ilustraciones y vuestras animaciones.
Antes de empezar me gustaría de avisaros que no es tan sencillo y consume mucho tiempo pero os aseguro que cuando llegas a vuestras primeras 10 animaciones, la satisfacción personal es incuestionable. Y eso es solo el principio.
Bueno, vamo a ello entonces.
Para empezar tengo que decir que las aplicaciones que uso son las que vienen en la Suite de Adobe Creative Cloud.

Sin duda nuestros amigos de Adobe están haciendo un excelente trabajo en el desarrollo de aplicaciones que a veces ni imaginábamos que nos podrían ser de utilidad.
El paquete de Adobe Creative Cloud incluye multiples aplicaciones (Illustrator, After Effects, Adobe Premier, Photoshop, Lightroom etc.)
En mi caso, las que más uso de la Suite Creative Cloud son el Illustrator y el After Effects. Con estas dos puedo hacer la fiesta.
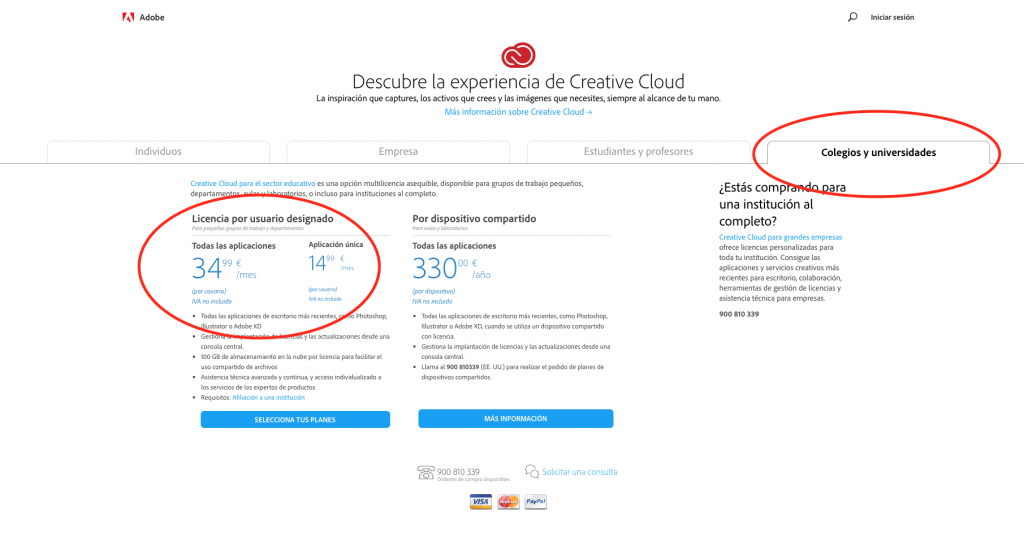
La suite de Adobe cuenta con innumerables aplicaciones que podéis usar para otros temas. Sin duda vale mucho la pena por los 34€ al mes que cuesta- Os recomiendo adheriros al programa para colegios y universidades.

Esos 34€ los veo como una inversión. Al final cuantas veces me he gastado tontamente 40€ cenando fuera y comiendo mal. Así que para mi este dinero es sin duda mi mejor inversión.
Empecemos por explicar mi workflow de una forma sencilla:
1. Crear ilustración en Illustrator.
2. Importar la ilustración vectorial en Adobe After Effects.
3.
4. Exportar la animación.
5. Edición final del video. Últimos retoques.
Parecen muchos pasos, pero una vez llevemos unas cuentas animaciones ya iremos en piloto automático.
Empezamos por la primera.
Crear una ilustración en Adobe Illustrator
Primero tenemos que decidir qué queremos dibujar. Por ejemplo en este caso ejemplo vamos a dibujar un alveolo con su diente. Para eso os recomiendo que busquéis una fotografía o bien un dibujo de algo similar a lo que queréis diseñar.
En este video podéis ver cómo se diseña.
Por pasos:
1. Crear un nuevo documento en illustrator
2. Arrastrar la imagen que queremos replicar.
3. Empezar a diseñar por encima del dibujo/foto importado con la herramienta de pluma siguiendo la forma del dibujo que tenemos debajo.
4. Una
5. Ajustar las capas al plano requerido.
6. Soltar las capas (secuencia). Este paso es muy importante para que después podamos hacer la animación en Adobe After Effects. Ver en el video como se hace.
7. Guardar la imagen y pasar al siguiente paso: Animar en After Effects.
Animar la ilustración con After Effects
Para animar la ilustración vamos a necesitar la ilustración que hemos realizado en el paso anterior, el After Effects y algo de paciencia.
Veamos el video tutorial:
Paso a
1. Importar el archivo Illustrator a nuestro nuevo proyecto en After Effects.
2. Al importar en la parte superior izquierda veremos un recuadro con una carpeta donde están las capas de nuestra ilustración.
3. Arrastrar las capas a la linea de tiempo.
4. Convertir cada capa en una forma editable. Le damos al boton derecho y en crear aparece la opción (Crear>crear formas a partir de la capa vectorial).
5. Creamos fotogramas clave iniciales. Este paso es extremadamente importante que lo dominemos ya que marca como queremos la animación al inicio y como se debería de ir moviendo en el tiempo. En el video se ve perfectamente como se marca estos fotogramas clave.
6. Arriba elegimos la herramienta de pluma.
7. Avanzamos la linea de tiempo, por ejemplo dos segundos, y movemos los puntos hacia donde queramos. En el video podeis ver como muevo la encia para reproducir una recesión.
8. Podemos también mover objetos vectoriales enteros, en el video vemos como movemos el diente entero. Una vez mas marcamos el fotograma clave inicial y en el final movemos el objecto hacia donde queremos que se mueva.
9. Una vez tenemos nuestra animación lista le damos a Archivo>Añadir a la cola de Adobe Encoder y se abrirá otra apliación de Adobe que si tenéis la Suite completa como mencioné arriba, se os abrira automaticamente.
10. En el Encoder elegís el destino del video y le days a play. Empieza la exportación y ya casi estamos listos.
11. Una vez tenemos nuestro video-animación, pasamos al último paso: Editar el video para poder personalizarlo en Final Cut o Adobe Premier. Yo utilizo Final Cut, pero si os sucribis al Creative Cloud de Adobe la aplicación de edición de video viene incluida.
Último paso: Editar el video
Una vez tenemos nuestra animación en bruto, es hora de darle el toque final.
Para ello podemos usar o bien el Adobe Premiere (incluido en el Creative Cloud antes mencionado, Final Cut o bien otro editor de video que os guste.
Esta parte es más sencilla y cada uno puede personalizar su video como desee.
En mi caso uso Final Cut porque desde hace años es mi editor de video, aunque el Adobe Premier es también un excelente editor y si estamos suscritos al Creative Cloud nos ahorramos los 200€ que vale el Final Cut.
Os dejo un video de la edición de Final Cut para que veáis que en realidad es muy sencillo.
No he añadido música al video pero eso es algo que podéis hacer sin problema.
Conclusiones y tutorial final
Como no podia ser de otra forma, os dejo un tutorial final explicando paso a paso el workflow para la creación de ilustraciones, animaciones y video final.
Aplicaciones necesarias- Checklist.
Hacemos un repaso de las aplicaciones necesarias para la realización de animaciones e ilustraciones.
- Final Cut o Adobe Premiere.
- Todo lo anterior está en la suscripción de Creative Cloud.
- Y
Por último, cualquier duda o ayuda que necesitéis enviarme un email a Periospot@periospot.com.
Estaré encantado de ayudaros.
Comments
0 totalLoading comments...
Anterior
Platform switching ¿Un concepto biológico o un producto de marketing?
Siguiente
6 herramientas de marketing digital imprescindibles para aumentar la presencia online con poco presupuesto.



